useGraphQL
The useGraphQL plugin adds the GraphQL endpoint to the Hono App. You can also enable the GraphQL playground using the playground prop.
Usage
Add the following package using your preferred package manager -
npm add @honohub/graphql
Here's an example of how to use the useGraphQL plugin -
import { useGraphQL } from "@honohub/graphql";
export default defineHub({
db,
serverUrl: "http://localhost:3000/",
collections: [collection],
plugins: [
useGraphQL({
route: "/graphql",
playground: true,
}),
],
});
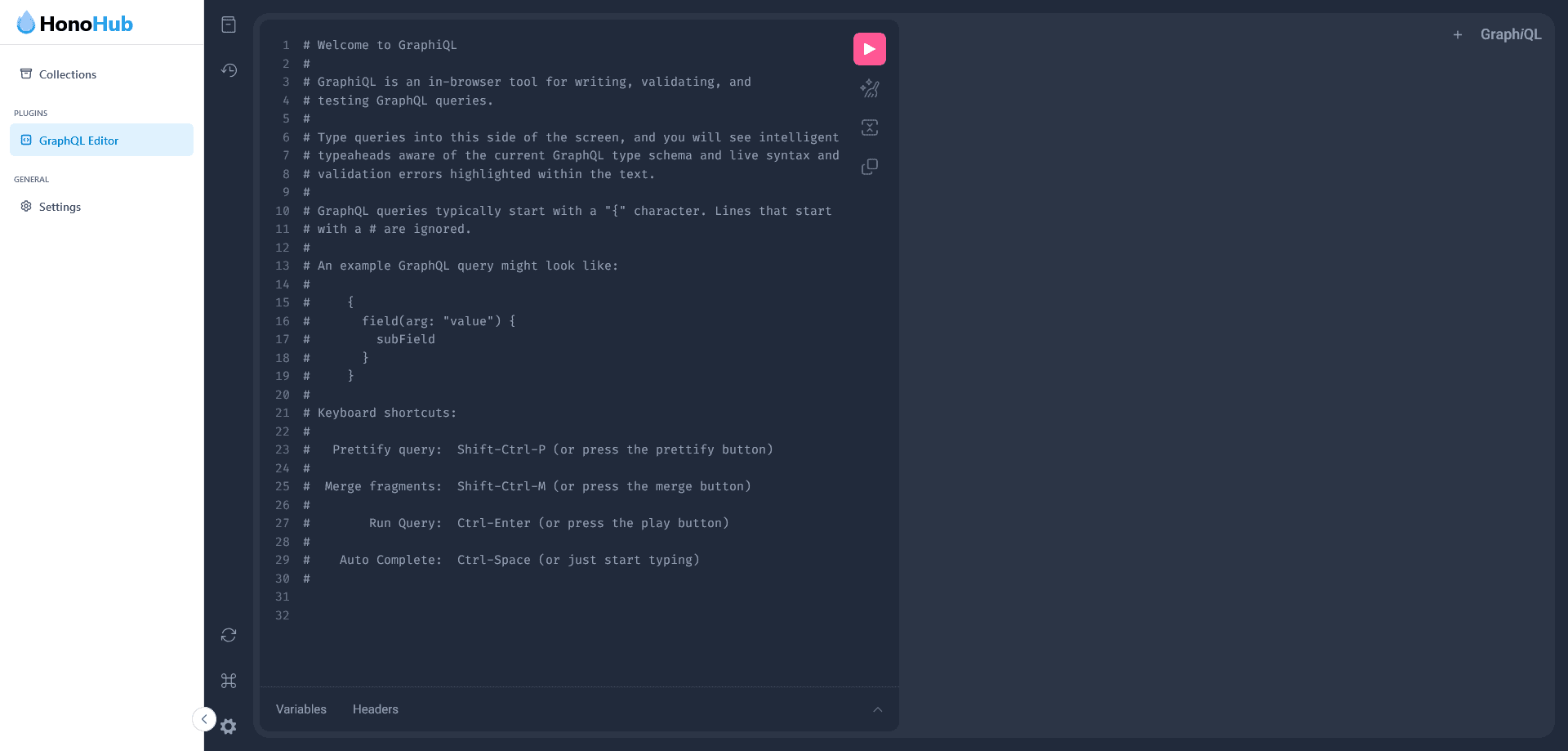
Here is a screenshot of the GraphQL playground -